响应式网站也是一种自适应网站,可以自动识别不同的客户端,比如PC端(自动匹配不同尺寸的电脑屏幕),笔记本,平板电脑,以及移动端各种手机屏幕尺寸。响应式网站可以根据不同的尺寸展示不同的排版布局和图片尺寸,保证不同客户不论是通过哪种终端设备进入网站都可以看到清晰美观的网站排版,对用户的体验非常好。但并不是所有自适应网站都是响应式网站,有些自适应网站并没有对不同终端进行专业的进行排版布局,只是简单的自动压缩图片和自动排列版面,很容易导致网站的内容错乱!真正的相应式网站需要前端工程师至少设计四种以上不同尺寸范围的排版和布局,因此一定不要混淆了响应式网站和自适应网站。
响应式网站建设布局设计的理念是:
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他移动产品设备)上阅读和导航,同时减少缩放、平移和滚动。
具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
响应式布局设计的理念是:
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。可以说是一种网页设计的技术做法,该设计可使网站在多种浏览设备(从桌面电脑显示器到移动电话或其他移动产品设备)上阅读和导航,同时减少缩放、平移和滚动。
具体的实践方式由多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
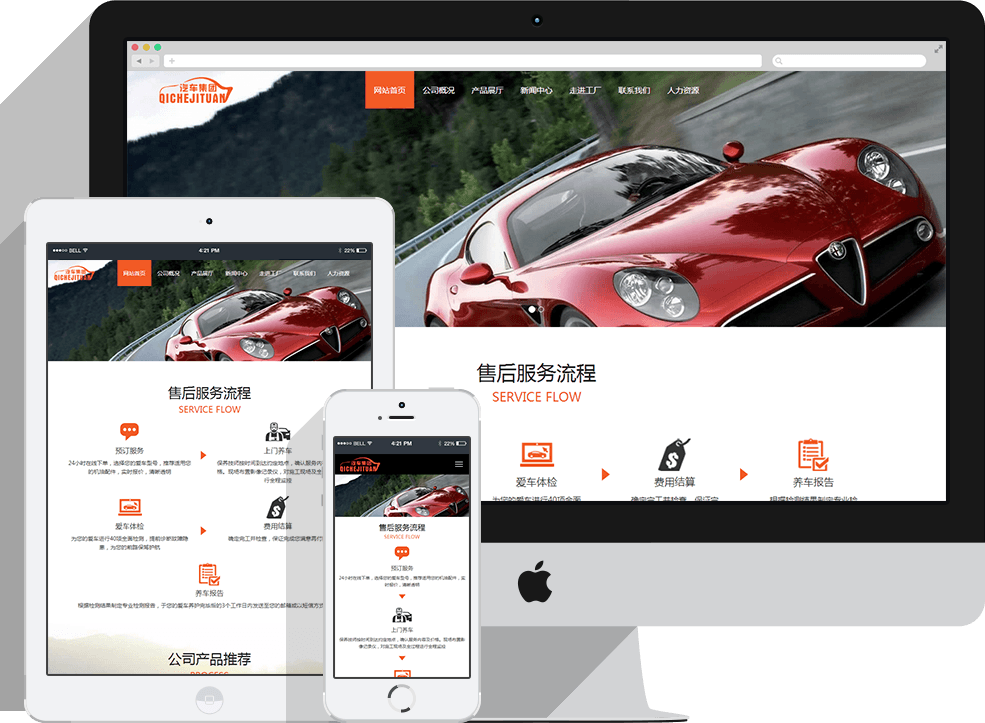
响应式网站在不同设备上的排版布局效果图:

北通云建站致力于网站建设、网站推广、小程序制作、微信营销等项目的专业互联网服务提供商。
网站建设、小程序开发及相关业务电话:0518-85119858 ,值班经理:18352802022